How to use¶
Flet-Easy presents a structure according to how the user wants to adapt it, since it allows to have several files and connect them to a main file.
- To use
Flet-easy, first we have to use theFletEasyclass and create an object where to make the app configurations.
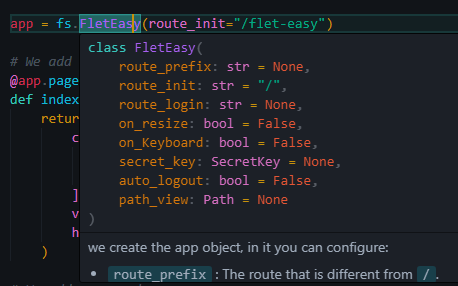
FletEasy¶
We create the app object, in which you can configure:
route_prefix: The route that is different from/.route_init: The initial route to initialize the app, by default is/.route_login: The route that will be redirected when the app has route protectionconfigured.on_Keyboard: Enables the on_Keyboard event, by default it is disabled (False). [See more]on_resize: Triggers the on_resize event, by default it is disabled (False). [See more]secret_key: Used withSecretKeyclass of FletEasy, to configure JWT or client storage. [See more]path_views: Configuration of the folder where are the .py files of the pages, you use thePathclass to configure it. [See more]
📷 Demo¶

Example¶
Methods¶
run(): Execute the app. Soporta async, fastapi y export_asgi_app. [See more]add_middleware(): Requires a list of functions, the function that will act as middleware will receive as a single mandatory parameter [data:Datasy] and its structure or content may vary depending on the context and the specific requirements of the middleware. [See more]add_pages(): Add pages from other archives. In the list you enter objects of class AddPagesy from other .py files. [See more]add_routes(): Add routes without the use of decorators. [See more]
Decorators¶
page(): Decorator to add a new page to the app. This decorator method acts similarly to thePagesyclass and contains the same required parameters. [See more]config: Decorator to add a custom configuration to the app. [See more]login: Decorator to add a login configuration to the app (protected_route). [See more]page_404(): Decorator to add a new custom page when not finding a route in the app. [See more]view: Decorator to add custom controls to the application, the decorator function will return theViewsy. Which will be obtained in functions withdata:fs.Datasyparameter and can be added to the page view decorated withdata.view. [See more]config_event_handler: Decorator to add flet page event configurations. [See more]
How to create a new page?¶
To create a new page you use a decorator that provides the object created by the FletEasy class, which is page that allows you to enter certain parameters.
Decorator page¶
To add pages, the following parameters are required:
route: text string of the url, for example('/FletEasy').title: Defines the title of the page.page_clear: Removes the pages from thepage.viewslist of flet (optional).share_data: Is a boolean value, useful if you want to share data between pages, in a morerestricted way (optional). [See more]protected_route: Protects the page path, according to thelogindecorator configurationof theFletEasyclass (optional). [See more]custom_params: To add parameter validation in the custom url using a dictionary, where thekey is the parameter validation name and the value is the custom function that should report aboolean value. [See more]middleware: Acts as an intermediary between different software components, intercepting andprocessing requests and responses. They allow adding functionalities to an application in aflexible and modular way. It can be used in the app in general, as well as in each of thepages (optional). [See more]
Example¶
import flet_easy as fs
import flet as ft
app = fs.FletEasy(
route_prefix='/FletEasy',
route_init='/FletEasy/home',
)
@app.page(route="/home", title="Flet-Easy")
def home_page(data: fs.Datasy):
page = data.page
return ft.View(
controls=[
ft.Text(f"Home page: {page.title}"),
ft.Text(f"Route: {page.route}"),
ft.FilledButton(
"go Home",
on_click=data.go(f"{data.route_prefix}/dashboard")
),
],
vertical_alignment="center",
horizontal_alignment="center",
)
@app.page(route="/dashboard", title="Dashboard")
def dashboard_page(data: fs.Datasy):
page = data.page
return ft.View(
controls=[
ft.Text(f"Home page: {page.title}"),
ft.Text(f"Route: {page.route}"),
ft.FilledButton(
"go Home",
on_click=data.go(data.route_init)
),
],
vertical_alignment="center",
horizontal_alignment="center",
)
app.run()
Datasy (data)¶
Available since version 0.2.4
history_routes: Get the history of the routes.go_back(): Method to go back to the previous route.
The decorated function will always receive a parameter which is data (can be any name), which will make an object of type Datasy of Flet-Easy.
This class has the following attributes, in order to access its data:
page: We get the values of the page provided byFlet.url_params: We obtain a dictionary with the values passed through the url.view: Get aViewobject fromFlet, previouslyconfigured with theViewdecorator ofFlet-Easy.route_prefix: Value entered in theFletEasyclass parameters to create the app object.route_init: Value entered in theFletEasyclass parameters to create the app object.route_login: Value entered in theFletEasyclass parameters to create the app object.
share: It is used to be able to store and to obtain values in the client session, theutility is to be able to have greater control in the pages in which it is wanted to share, forit the parametershare_dataof thepagedecorator must be used. The methods to use aresimilarpage.session. [See more] Besides that you get some extra methods:contains: Returns a boolean, it is useful to know if there is shared data.get_values: Get a list of all shared values.get_all: Get the dictionary of all shared values.
on_keyboard_event: get event values to use in the page. [See more]on_resize: get event values to use in the page. [See more]route: route provided by the route event, it is useful when using middlewares to check if the route is assecible.history_routes: Get the history of the routes.
Methods¶
logout(): method to close sessions of all sections in the browser (client storage), requires as parameter the key or the control (the key parameter of the control must have the value to delete), this is to avoid creating an extra function. [See more]login(): Method to create sessions of all sections in the browser (client storage), requires as parameters the key and the value, the same used in thepage.client_storage.setmethod. [See more]go(): Method to change the application path (recommended to use this instead ofpage.goto avoid path errors).redirect(): To redirect to a path before the page is loaded, it is used in middleware.go_back(): Method to go back to the previous route.
Tip
Now page.go() and data.go() work similarly to go to a page (View), the only difference is that data.go () checks for url redirects when using data.redirect().
logaut and login
Compatible with android, ios, windows and web.
🎬 Demo¶